【odoo有料學堂】如何調整odoo版面,讓手機使用也很友善!
如何讓odoo社區版變成手機也可以友善使用!?
Smith Lin
大家好!
今天是五月的最後一天,
不知道大家都已經完成報稅了沒!?
好的,言歸正傳,
今天要討論的東西跟報稅一點關係也沒有~
所以大家可以放心的看下去了~科科
延續前一篇的文章內容
odoo作為一個Web-Base的企業全面E化解決方案
最大的應用潛力是可以透過各種多螢裝置進行系統的登入
如:手機、平板、工業電腦螢幕...等等
但真實要使用的時候,
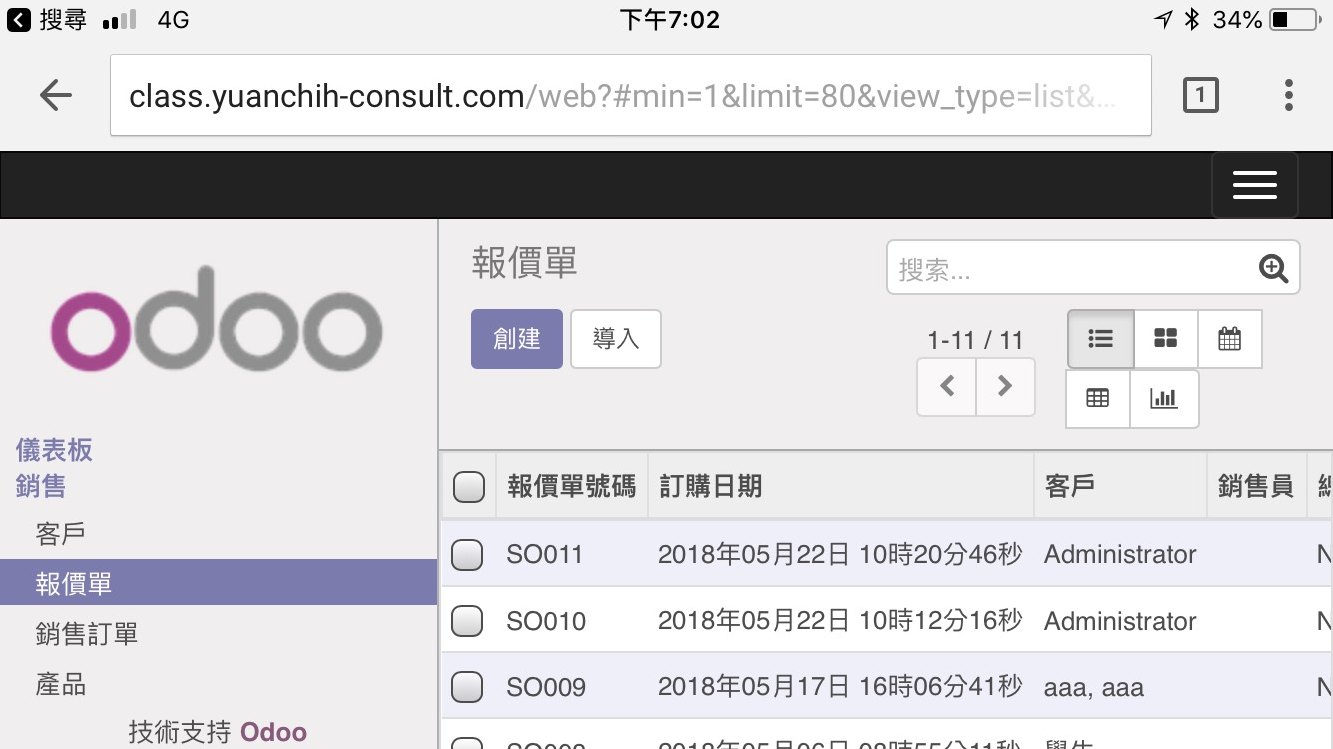
我們卻是發現這樣的困境...
沒錯! 就是社區版的左側選單畫面寬度鎖定
讓整個版面變的實際上根本無法在手機上運作!
但這樣的困境,在需付費的企業版與online版,
官方已經將畫面調整成可以很好的在手機運作了~
因此,這樣的結論是我們要捨棄開源的社區版,
迎向付費的企業版前進!?
(如果是這樣的結論應該這篇文章根本不需要被存在XD)
是的,
感謝開源的軟體架構!以及全世界的眾多開發貢獻者!
這樣的問題已經有解決方案了~!
寫到這裡要先高呼
偉哉!!Openworx!
如果想要實測的朋友也可以進class伺服器去看看
在10-student-backgrond資料庫中~
帳號密碼:student@mail.com / password
(手機實測版面測試如下)







留下評論
您應該 登入 張貼評論